WordPress 6.5 即將發(fā)布!新功能將帶來怎樣的變革?

WordPress,這款深受歡迎的網(wǎng)站構(gòu)建工具,每次更新都會(huì)引入大量新功能和優(yōu)化。特別是即將介紹的WordPress6.5版本,它帶來了眾多令人振奮的新特性。

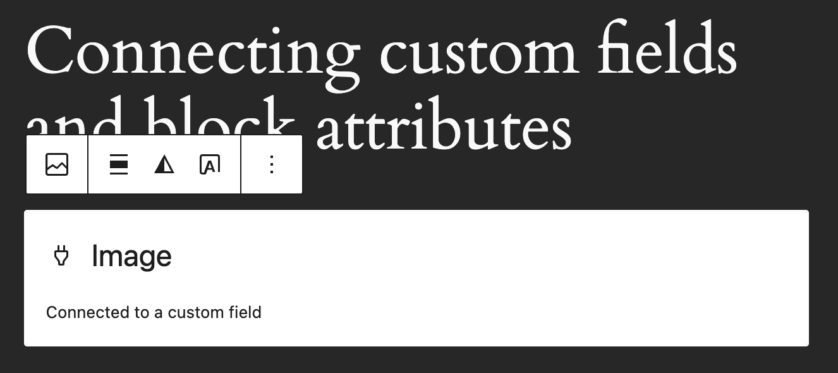
自定義字段值注入核心塊


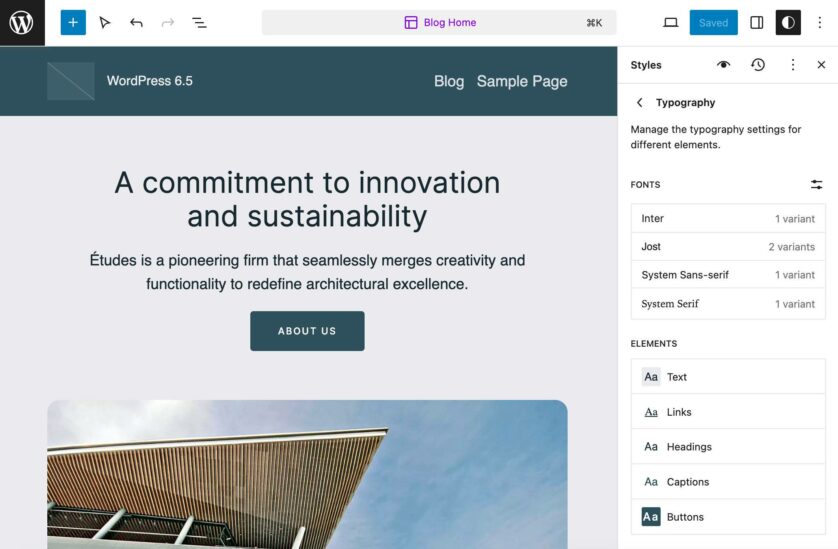
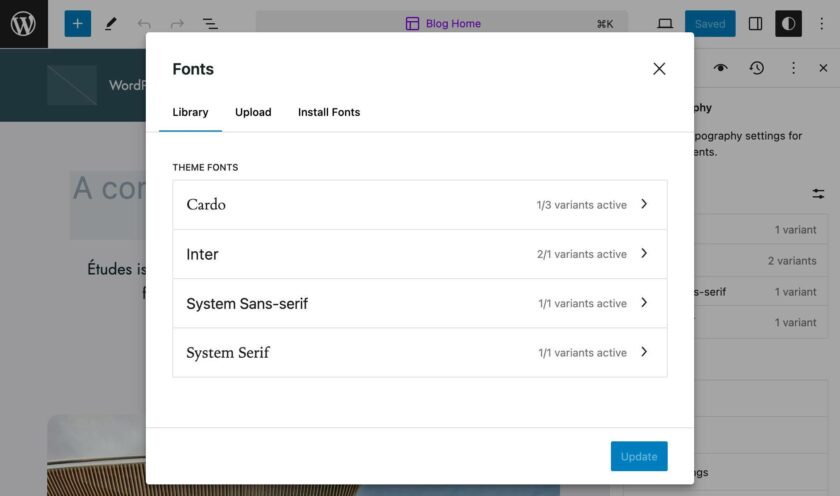
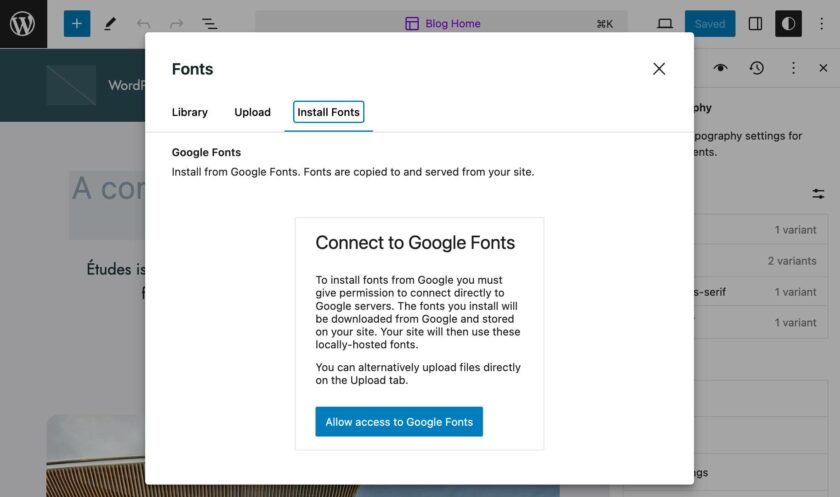
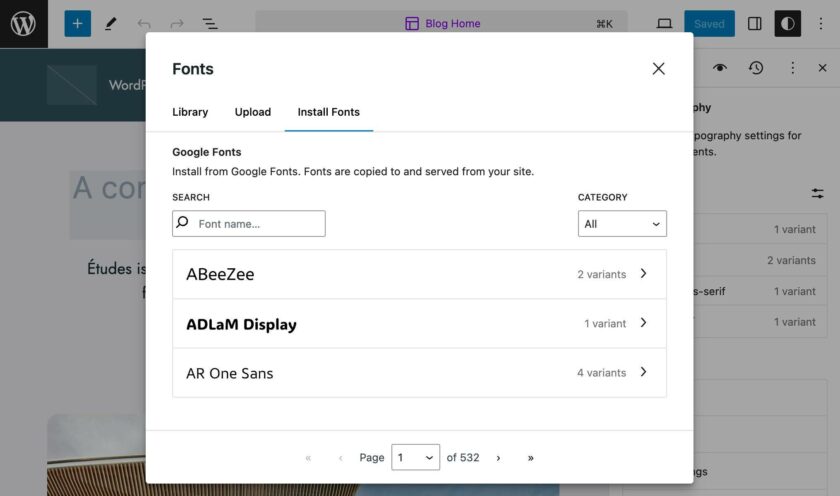
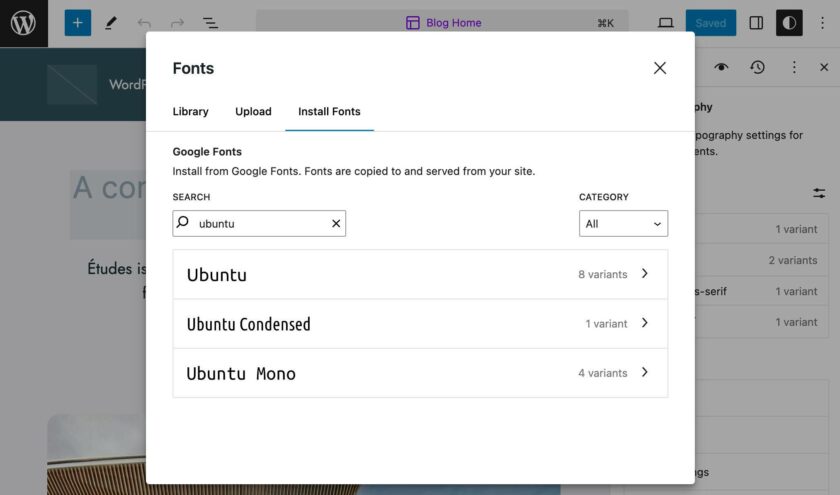
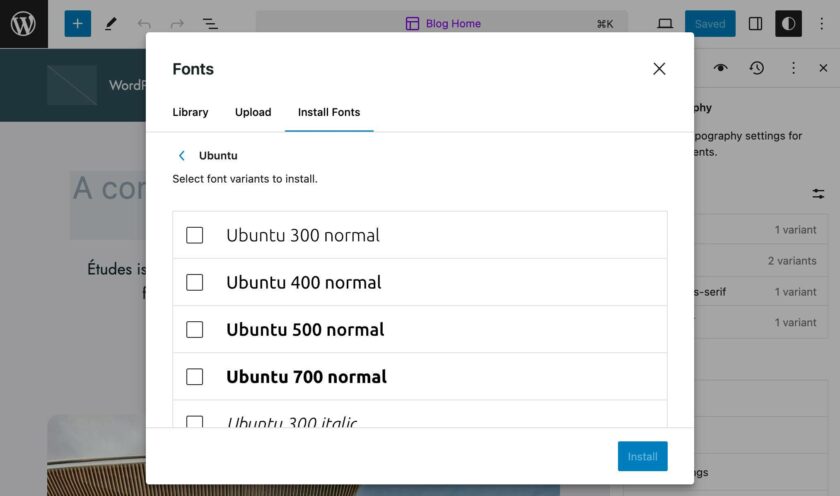
WordPress6.5版本允許用戶將自定義字段值融入核心塊內(nèi)容。例如,在構(gòu)建商業(yè)網(wǎng)站時(shí),可以根據(jù)產(chǎn)品信息,將自定義字段填充到按鈕、標(biāo)題等核心塊中,使網(wǎng)站內(nèi)容構(gòu)建更加靈活高效。此前,這類操作較為復(fù)雜。此外,用戶還可以直接從站點(diǎn)編輯器下載并安裝Google字體,這極大地簡(jiǎn)化了字體管理流程。


不論活動(dòng)主題如何,管理字體變得格外輕松,無論是本地字體還是Google字體的安裝、卸載或激活停用。這樣的變化讓網(wǎng)站開發(fā)者得以擺脫主題對(duì)字體的束縛,大大減少了麻煩和額外的工作量。


新視圖和相關(guān)功能進(jìn)入核心
function disable_font_library_ui( $editor_settings ) {
$editor_settings['fontLibraryEnabled'] = false;
return $editor_settings;
}
add_filter( "block_editor_settings_all", "disable_font_library_ui" );
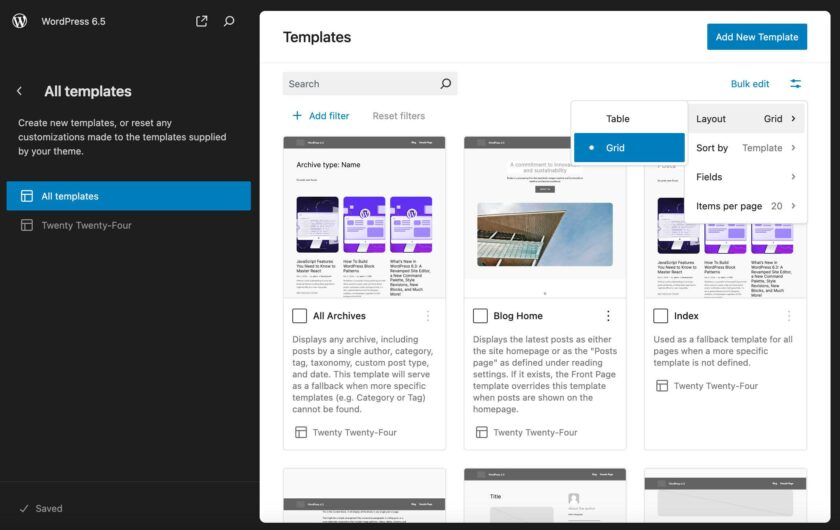
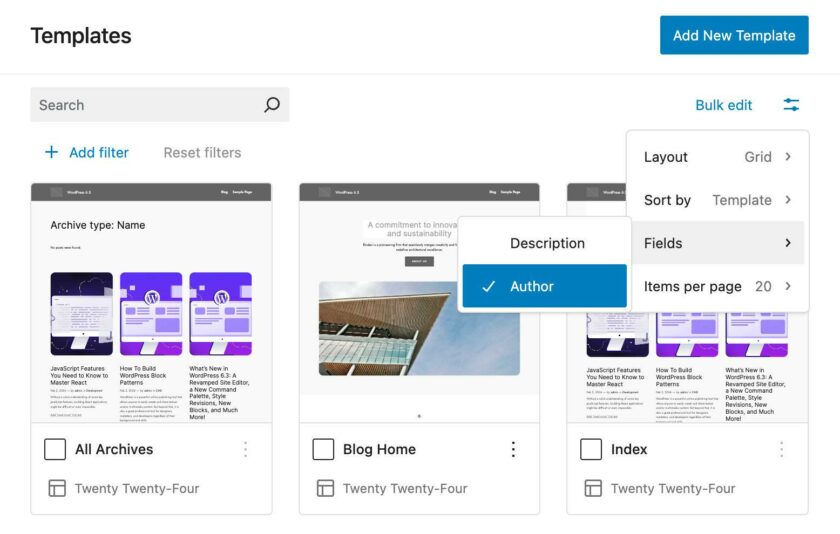
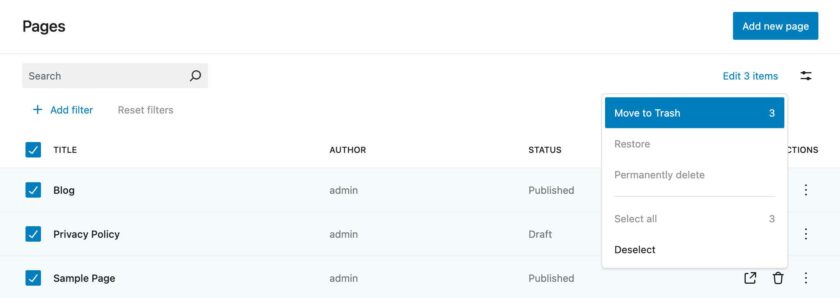
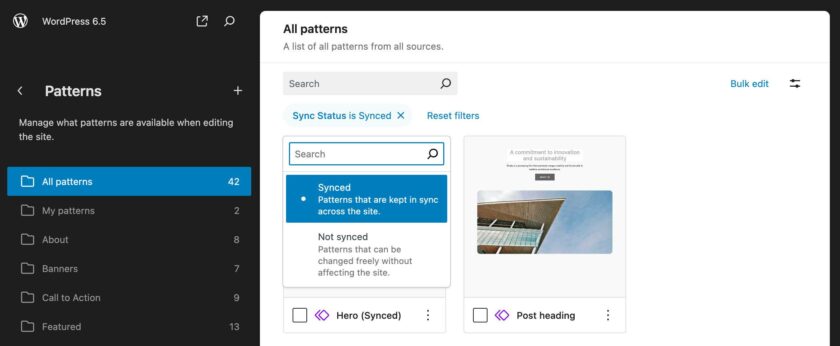
在這個(gè)版本中,新視圖和相關(guān)功能被納入了核心,用于管理頁面、模式和模板。這對(duì)網(wǎng)站管理來說,無疑是一個(gè)巨大的進(jìn)步。尤其在大型網(wǎng)站,如電商企業(yè)平臺(tái)的搭建與管理中,新視圖使得管理人員能夠更清晰、更準(zhǔn)確地調(diào)整頁面布局等工作。展望未來,預(yù)計(jì)WordPress將在此基礎(chǔ)上進(jìn)行更多優(yōu)化和改進(jìn),以提升用戶體驗(yàn)。這或許將催生更多創(chuàng)新的管理方法,讓網(wǎng)站管理變得不再復(fù)雜和令人頭疼。

DataViewsAPI新包


DataViewsAPI新增了@wordpress/dataviewsnpm包。開發(fā)者可以利用這個(gè)新包來測(cè)試數(shù)據(jù)視圖。數(shù)據(jù)來源更加豐富,涵蓋了站點(diǎn)數(shù)據(jù)、自定義字段、用戶數(shù)據(jù)等多種類型。比如,一個(gè)新聞資訊網(wǎng)站可以將不同類型文章的自定義字段數(shù)據(jù)整合起來進(jìn)行分析。這個(gè)新包為開發(fā)者提供了更廣闊的發(fā)揮空間,使他們能從眾多數(shù)據(jù)來源中挖掘出更有價(jià)值的信息,并加以創(chuàng)新應(yīng)用。

顯示核心塊內(nèi)自定義字段數(shù)據(jù)
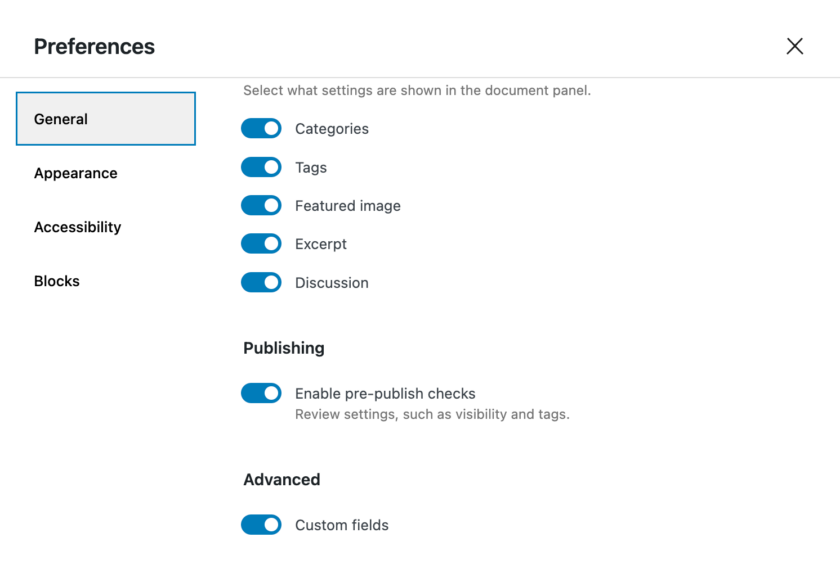
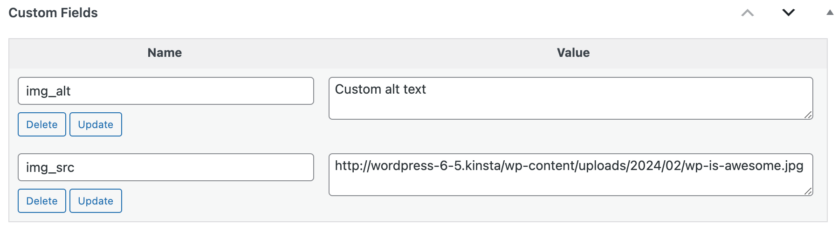
WordPress6.5版本起,按鈕、標(biāo)題、圖像和段落等核心塊內(nèi)的自定義字段數(shù)據(jù)得以展示。但需先在編輯器中,通過“選項(xiàng)”進(jìn)入“首選項(xiàng)”,再點(diǎn)擊“常規(guī)”下的“高級(jí)”來啟用自定義字段功能。這一功能對(duì)于創(chuàng)意性網(wǎng)站內(nèi)容制作大有裨益,為網(wǎng)站增色添彩,提供了更多獨(dú)特內(nèi)容展示的機(jī)會(huì)。比如,藝術(shù)創(chuàng)作類網(wǎng)站可以將創(chuàng)作者的靈感來源等自定義字段信息,展示在作品旁邊的段落中。
register_block_bindings_source(
'myplugin/plugin-data',
array(
'label' => _x( 'Plugin Data', 'block bindings source' ),
'get_value_callback' => 'myplugin_block_bindings_post_meta_callback',
)
);交互API的革新
Paragraph
WordPress6.5引入的交互API具有重大意義。在此之前,開發(fā)者若要為頁面增添交互性,只能手動(dòng)編寫JavaScript庫。而現(xiàn)在,這個(gè)交互API提供了一個(gè)現(xiàn)代且標(biāo)準(zhǔn)化的解決方案。從WordPress6.4的早期版本開始,我們就能初步感受到它的魅力,部分核心塊已經(jīng)利用這個(gè)API的私有版本進(jìn)行了重構(gòu)。比如,導(dǎo)航菜單的交互得到了優(yōu)化,無需再編寫繁瑣的代碼。它顯著減少了添加交互性所需的JavaScript量,使開發(fā)過程變得更加簡(jiǎn)潔高效。
這是構(gòu)建交互式模塊的新式指令體系,它使得網(wǎng)站訪客無需刷新頁面即可與內(nèi)容進(jìn)行互動(dòng)。這一改進(jìn)對(duì)于增強(qiáng)用戶體驗(yàn)至關(guān)重要,例如,在在線購物網(wǎng)站上,商品篩選等互動(dòng)功能便可以借助這一新特性得到優(yōu)化。

新的設(shè)計(jì)工具和HTMLAPI改進(jìn)
Paragraph
WordPress6.5新增了設(shè)計(jì)工具,使得設(shè)計(jì)無需依賴自定義CSS代碼,大大便利了非技術(shù)型網(wǎng)站運(yùn)營者。設(shè)計(jì)工作流程的核心元素列表視圖也得到了強(qiáng)化。此外,HTMLAPI標(biāo)記處理器也進(jìn)行了多項(xiàng)優(yōu)化,能掃描更多語法標(biāo)記。這些改進(jìn)有助于提升網(wǎng)站的代碼穩(wěn)定性和可維護(hù)性。例如,一些代碼復(fù)雜的科技類網(wǎng)站在優(yōu)化代碼時(shí),就能從HTMLAPI標(biāo)記處理器的改進(jìn)中受益。

您認(rèn)為這些新增功能能否使WordPress在網(wǎng)站構(gòu)建行業(yè)中更具優(yōu)勢(shì)?期待大家的點(diǎn)贊與轉(zhuǎn)發(fā),也歡迎在評(píng)論區(qū)展開熱烈討論。

作者:小藍(lán)
鏈接:http://www.beijingshangmencuiru.cn/content/4140.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。

