十載寒冰難涼熱血!這位技術大咖的源碼寶庫,你絕對不能錯過
學習web前端時,期末的大作業讓人既喜歡又煩惱。尤其是對編程新手而言,從基礎語法過渡到實際應用,這一過程尤為棘手。那么,如何才能完成出色的web前端期末大作業?這是許多同學都非常關心的問題。
Web前端期末大作業的類型
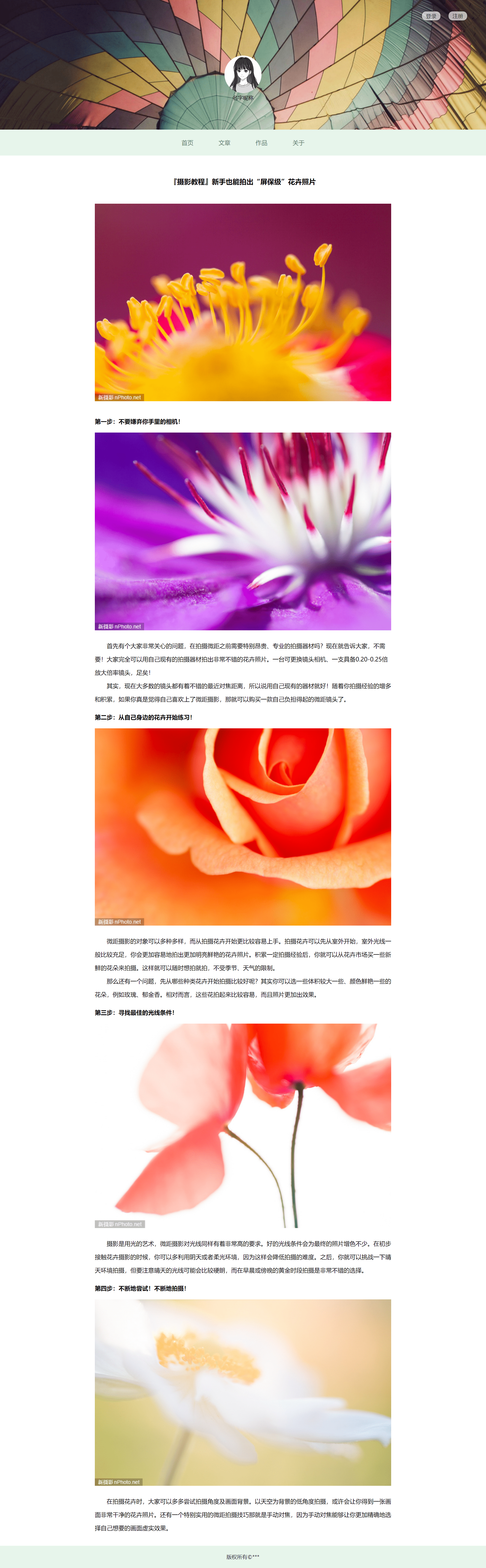
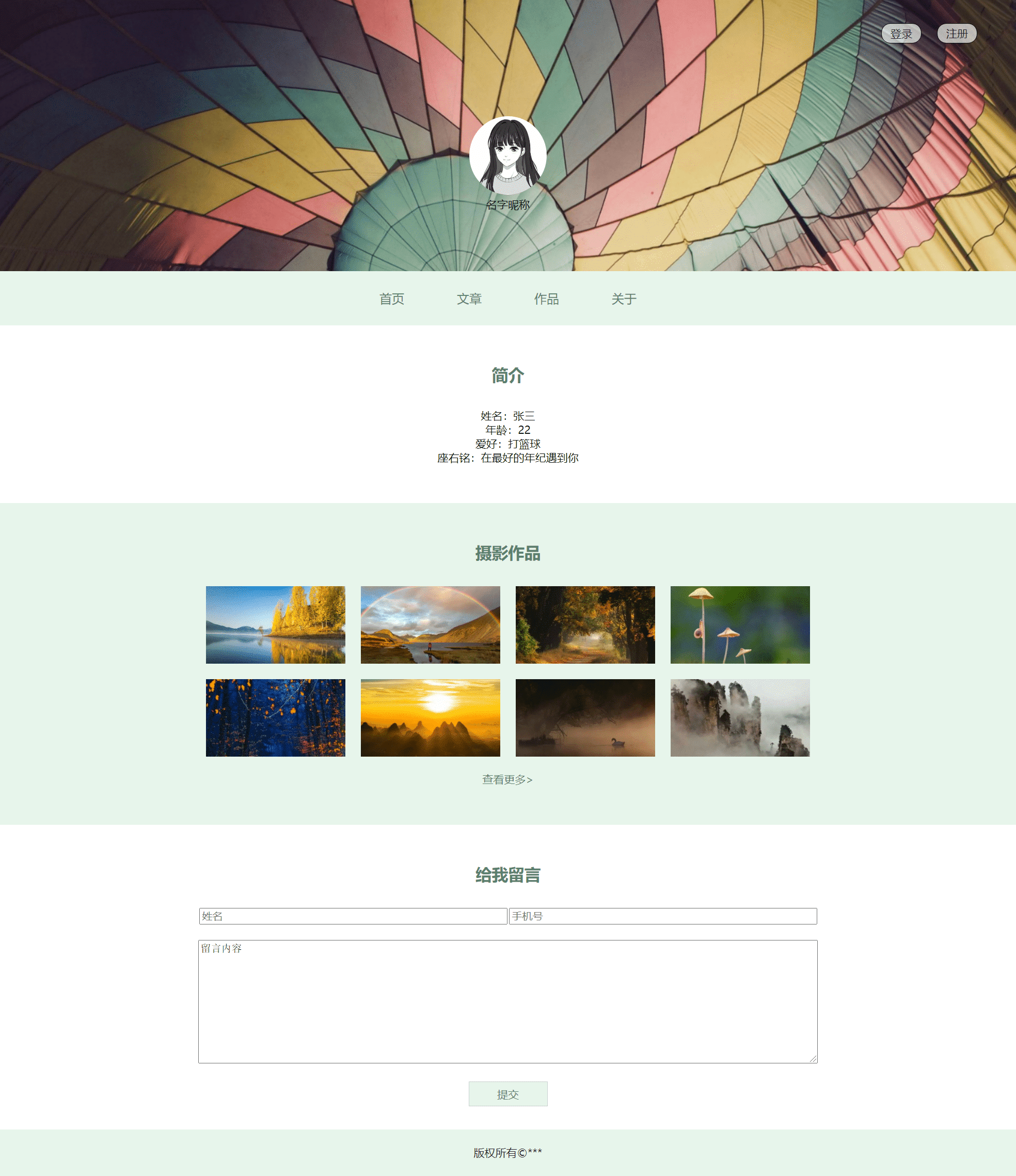
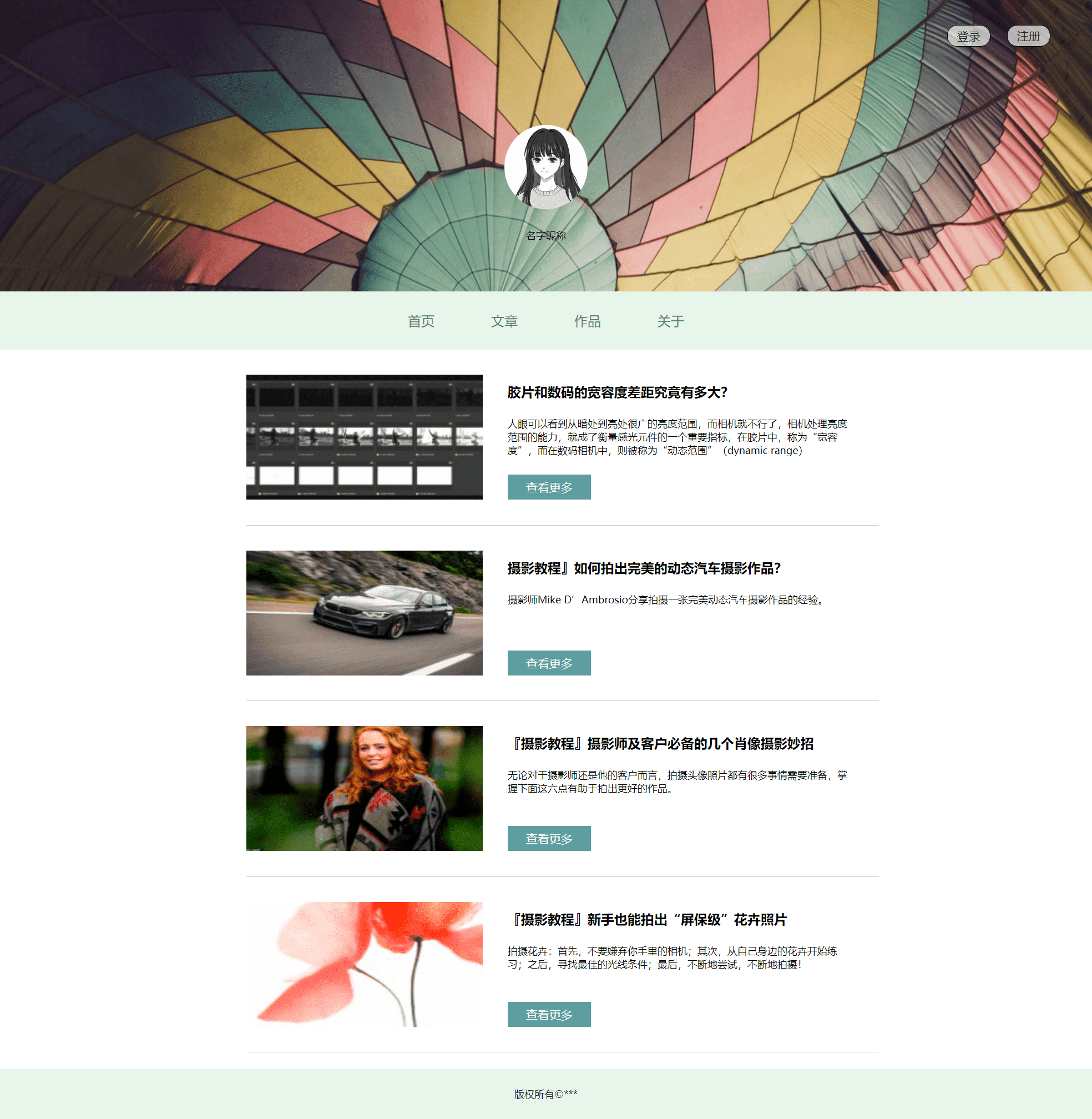
期末大作業涉及個人網頁設計和簡歷制作等任務。比如,許多高校在學期末會布置這些作業,地點通常在校園內。很多學生因此感到困擾。以個人網頁設計為例,它有多種形式,比如個人介紹頁面主要通過文字介紹自己,這是最基本的需求;而我的作品頁面則是以圖片列表來展示我的成果。
有能力的學生可以嘗試制作包含表單頁面的在線留言網頁。這不僅僅是展示信息,還增加了用戶互動的元素。有些學生在完成此類任務時遇到困難,而有些學生則能順利解決,這表明在實際操作中存在明顯的差異。
布局與樣式結構關鍵
網頁前端作業的布局相當關鍵,很多學生傾向于使用DIV CSS布局。在學習過程中,這個布局一直被強調,尤其在完成期末作業時。在網頁設計上,左右布局結構因其實用性而被廣泛采用。以2022年某班級的作業為例,大多數學生選擇了這種布局。此外,網頁背景圖片需精心設計,導航區域同樣重要,背景色要與頁面背景相協調,保持風格一致才能顯得美觀。
此外,在CSS樣式上,諸如文字滾動、圖片放大等動態效果也是可以實現的。比如,在個人介紹網站上加入文字滾動,可以增添活力,吸引人們的目光。許多電氣專業的學生為了使自己的作品更加出色,也常常在網頁中加入此類效果。
三大程序語言的作用
構建網頁,HTML5、CSS3和JS是不可或缺的三大技術。自2010年起,隨著現代瀏覽器的廣泛使用,這些技術日益凸顯其重要性。比如,HTML5讓網頁結構更加科學,像許多新聞網站,整個網站框架都是基于HTML5搭建的。
CSS3用于頁面美化,它能調整文字色彩、尺寸和圖片展示,使其更加精致。JavaScript則擅長制作動態效果,如輪播圖和表單驗證等。以電商網站為例,商品圖片的輪播通常由JavaScript完成。這三種技術相互配合,缺一不可,否則網頁的視覺效果會大大降低。

素材的收集與處理

素材搜集是完成web前端作業的關鍵步驟。來源多種多樣,例如,2023年上半年,許多同學會從抖音、小紅書等平臺挑選出心儀的圖片。接著,他們會根據網頁的風格進行精心篩選。對于旅游管理專業的學生來說,在制作個人網頁時,對素材的挑選尤為重視。

在處理素材時,人們常用PS調整圖片大小,使之適應網站需要,這在網頁制作中很常見。比如,若要制作美食博客頁面,若原圖尺寸不合,經過PS修改后,便能恰當地展示在網頁的不同區域。

文件種類和編輯軟件

網站系統文件種類豐富多樣。在這些文件中,html網頁結構文件構成了基礎框架,css網頁樣式文件決定了網頁的外觀,js網頁特效文件則賦予了網頁動態效果,而images網頁圖片文件則是提升視覺效果的關鍵。這些文件就好比是一個團隊中的不同成員,每個成員都至關重要,不可或缺。

編輯軟件的選擇眾多。Dreamweaver作為傳統編輯工具,一度廣受歡迎,2000年左右,它幾乎是眾多Web開發者的首選。如今,HBuilder、Vscode等新軟件也展現出各自的長處。開發者們根據個人喜好,在不同地方,比如家中或學校機房,挑選適合自己的軟件。

編程小白的提升之路

初學者在編程學習初期常遇到難題。比如,入學初的幾個月,他們雖然掌握了基礎語法,卻難以運用。以小明為例,即便基礎語法學得不錯,做起簡單的練習也感到吃力。這時,大量練習變得尤為重要。牛客網的編程入門訓練頗受歡迎,其提供的練習和考試模式設計得非常人性化。許多計算機專業的初學者借助這個平臺,短短幾周內便顯著提高了自己的實際操作能力。

在學習web前端技術和完成期末大作業期間,每個人都會面臨各自的困難和機會。你是否有自己獨到的學習小竅門?
作者:小藍
鏈接:http://www.beijingshangmencuiru.cn/content/7001.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。

