織夢專題模板應(yīng)用指南:解決路徑和標(biāo)簽問題,提升網(wǎng)站內(nèi)容管理效率

網(wǎng)上信息那么多,要管好自己網(wǎng)站內(nèi)容可是比找個真愛還費勁!不過別怕,有了Dedecms(也就是我們熟悉的織夢),這事兒就輕松多。織夢的專題模板功能,就像是給網(wǎng)站量身定做的西服,穿起來舒服又好看。今天咱們就來說說怎么好好利用這個功能,讓你的網(wǎng)站管理更順手。
專題模板的魔力:節(jié)點ID、文章列表和單條記錄模板
說起織夢專題模板,簡單來理解,它主要包括三塊:節(jié)點ID(類似于專題的身份證號)、文章列表(展示相關(guān)文章的窗口)和單條記錄模板(每篇文章的詳細(xì)介紹)。這樣的設(shè)計,使得查找和整理內(nèi)容就跟吃薯片似的容易。
節(jié)點ID的正確使用:別讓你的專題迷路
你知道嗎?我們常常會遇到這樣的問題,那就是節(jié)點ID弄錯了。這個問題就好像你不小心把家門口的鑰匙給丟了,結(jié)果連家門都進(jìn)不去!這種情況可能是因為你在模板里用錯了ID,或者在創(chuàng)建專題的時候沒有設(shè)置對。所以,要解決這個問題,首先得看看專題設(shè)置里面的節(jié)點ID有沒有弄對,然后再確認(rèn)一下模板文件里的ID是不是用對了。記住,正確的節(jié)點ID可是你專題的指南針,千萬別讓它跑偏
文章列表的顯示問題:別讓重復(fù)文章煩死你
文章列表有點兒煩,老是搞出重復(fù)的內(nèi)容,或者干脆就漏掉了相關(guān)的文章。這可能就是系統(tǒng)里沒有把同一篇文章在不同節(jié)點上過濾掉,或者篩選條件設(shè)得不對。要搞定這個問題,你得調(diào)一下文章篩選的規(guī)則,還要保證專題文章列表的調(diào)用方式對頭。這樣的話,你的文章列表就能像個精挑細(xì)選的水果籃子了,每個內(nèi)容都新鮮獨特。
單條記錄模板的正確配置:讓文章內(nèi)容光彩奪目

用單行信息模板記得別亂套,否則文章可能看著不順眼或關(guān)鍵信息漏了。為了糾正這個小錯誤,我們?nèi)シ到y(tǒng)幫助文件,把arclist標(biāo)簽設(shè)置好,保證每個字段都能準(zhǔn)確地代表文章里的真實信息。這樣,你的文章就能像大明星一樣,亮瞎大家的眼睛!
定期審核與測試:讓你的專題模板永葆青春
記得要經(jīng)常檢查你的專題模板,看看有沒有什么錯誤或者功能不正常。如果發(fā)現(xiàn)的話,趕緊修好它們,讓你的專題模板永遠(yuǎn)都那么好用!
技術(shù)文檔的充分利用:讀懂織夢,掌握未來
弄懂織夢官方文檔里關(guān)于專題模板那塊兒,尤其高級標(biāo)記得讀清楚點兒,基本啥毛病都能避免!這么一來,你就是織夢的大神級用戶,遇到什么問題也不怕~
瀏覽器兼容性問題:讓專題模板在任何地方都閃閃發(fā)光
搞定專題模板在各大瀏覽器里看起都一樣,關(guān)鍵是找到哪兒不對勁。常見原因就是CSS樣式有點兒亂,用瀏覽器自帶的開發(fā)者工具查查看。找到了問題,就給它加個瀏覽器前綴或者換個跨瀏覽器能用的CSS屬性。別忘了響應(yīng)式設(shè)計也很重要,讓你的專題模板在各種設(shè)備上都能顯示得美美的。具體做法是用媒體查詢來根據(jù)屏幕尺寸調(diào)節(jié)樣式規(guī)矩。這么一搞下來,你的專題模板就能變成無敵變形金剛,啥瀏覽器都不怕!
實際案例分析:看看別人是怎么做的
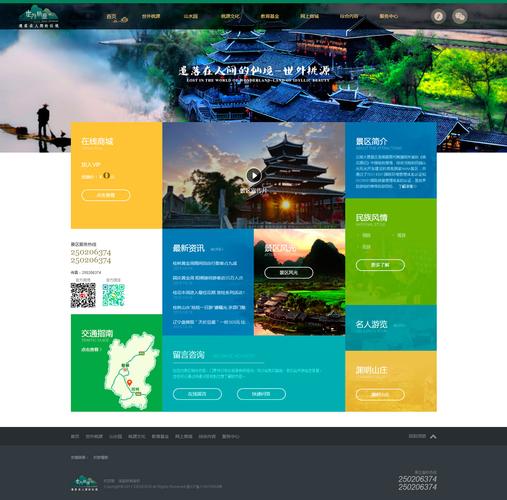
搞明白織夢的功能,再根據(jù)自己需要來調(diào)整,這就是讓某個網(wǎng)站用織夢模板吸引很多人,提高大家上網(wǎng)感受的秘訣!比如說,這個網(wǎng)站就把文章列表和每篇文章都弄得漂漂亮亮的,結(jié)果大家都喜歡上了,網(wǎng)站也火起來了。

常見問題與解決方案:別讓小問題成為大麻煩
實際上,操作過程里難免碰到各種小問題,例如,節(jié)點ID弄錯了、文章列表看不清楚、單條記錄模板配得不對等等。不過別急,每種問題都有對應(yīng)的解決方法!只要把節(jié)點ID設(shè)對、調(diào)整好文章篩選方式、正確地配置單條記錄模板,再加上定期檢查和測試,就能輕松應(yīng)對所有難題,讓你的網(wǎng)站內(nèi)容管理變得更快捷方便。
總結(jié):織夢專題模板,你的網(wǎng)站內(nèi)容管理好幫手
通過分析和建議,咱們明白了,雖然織夢的專題模板功能很牛,但是用起來得留意好多小細(xì)節(jié)。只有把這些問題都搞定了,才能讓網(wǎng)站看起來更專業(yè),也能讓用戶用著更舒服。所以,別猶豫,趕快去試一試,讓你的網(wǎng)站內(nèi)容管理變得更好!
最后說下咱們用織夢專題模板時有啥問題嗎?咋解決的?歡迎在評論區(qū)分享你的經(jīng)歷和見解,我們互相學(xué)習(xí),共同進(jìn)步!別忘了點個贊,分享給更多人看看這個實用的文章。
作者:小藍(lán)
鏈接:http://www.beijingshangmencuiru.cn/content/1424.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。

