優(yōu)秀的WordPress網(wǎng)站banner幻燈片案例
為什么網(wǎng)站banner如此重要
盡管人們習(xí)慣向下滾動網(wǎng)頁,但他們的注意力持續(xù)時(shí)間也很短。這就是為什么放在首屏上的內(nèi)容對于第一印象很重要。
通過主頁進(jìn)入您網(wǎng)站的訪問者正處于買家旅程的研究和評估階段。在此階段,他們知道他們需要一個(gè)解決方案來解決問題,并且他們可能對答案有一個(gè)大致的了解 – 例如,一家公司希望改善他們的在線形象,因此他們知道他們需要美化他們的網(wǎng)站。
首屏部分很重要,因?yàn)檫@個(gè)問題可以有多種不同的答案。在我們剛剛提到的例子中,人們可以通過多種方式實(shí)現(xiàn)他們的目標(biāo):他們可以聘請自由職業(yè)者、與數(shù)字營銷機(jī)構(gòu)合作或自己建立網(wǎng)站。
為了吸引他們的注意,Vital 需要做的就是讓我們的服務(wù)一目了然。這對我們也有好處,因?yàn)槲覀儾幌胛切┱趯ふ?DIY 網(wǎng)站建設(shè)軟件的人。
那么我們該怎么做呢?一切都在網(wǎng)站橫幅中。
您的網(wǎng)站banner設(shè)計(jì)
網(wǎng)站橫幅是主頁上最顯眼的主要圖像。在網(wǎng)絡(luò)用語中,它也可以稱為英雄圖像或廣告牌。
首頁橫幅是您網(wǎng)站的守門人,肩負(fù)著非常重要的職責(zé)。它需要幫助合適的訪問者更深入地了解您的網(wǎng)站,同時(shí)還要剔除那些無法從您提供的內(nèi)容中發(fā)現(xiàn)價(jià)值的人。
您的網(wǎng)站橫幅需要包含以下內(nèi)容:
- 美觀的設(shè)計(jì)——這意味著如果可以的話,避免使用庫存圖片。人們可以發(fā)現(xiàn)虛假
- 描述性標(biāo)題清楚地說明您所做的事情——讓您的訪客感覺他們來到了正確的地方。
- 突出的行動號召 (CTA)?— 您希望訪客做什么?我們將在下一節(jié)中對此進(jìn)行更多介紹。

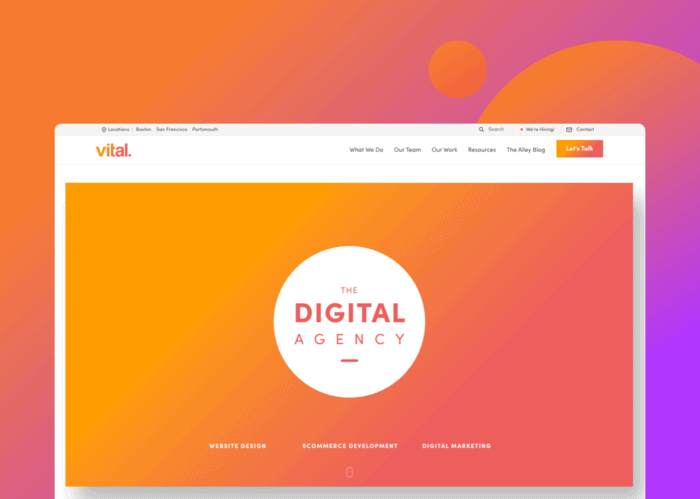
以下是 Vital 的橫幅,可以讓您了解我們正在談?wù)摰膬?nèi)容:
記住:無論如何,廣告牌都應(yīng)該簡潔明了。它必須解釋清楚你是誰,你到底做什么。否則,人們就會點(diǎn)擊后退按鈕。
您希望訪客做什么
您的網(wǎng)站橫幅還需要考慮您的業(yè)務(wù)目標(biāo),這將反映在 CTA 中。以下是一些示例:
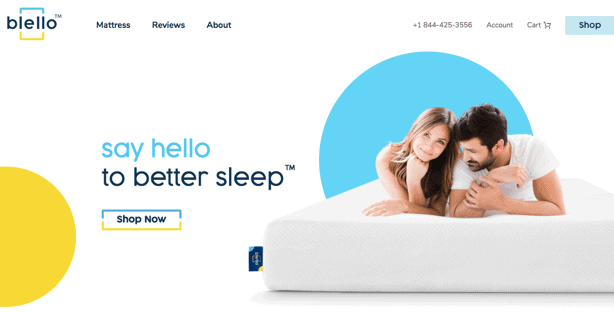
- 如果您身處電子商務(wù)領(lǐng)域,您希望人們在您的網(wǎng)站上下訂單。在這種情況下,在您的廣告牌上添加“立即購買”按鈕(就像在線床墊公司Blello 所做的那樣)是理所當(dāng)然的。

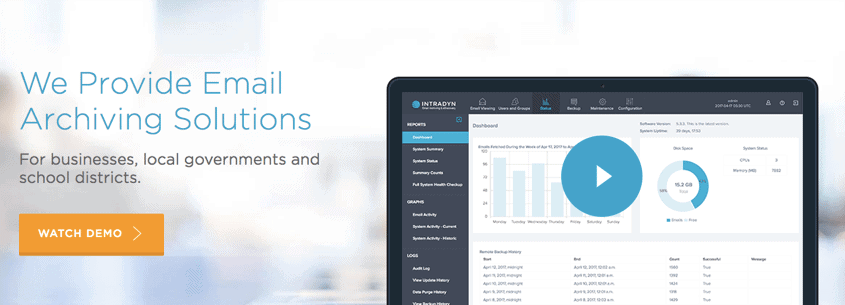
- 如果您從事 B2B 服務(wù)行業(yè),您可能希望人們更多地了解您到底在做什么以及您如何比其他人做得更好。Intradyn 的橫幅廣告就是一個(gè)很好的例子,因?yàn)樗宄亟忉屃怂麄兲峁╇娮余]件歸檔解決方案,然后讓您選擇點(diǎn)擊觀看其產(chǎn)品的演示。

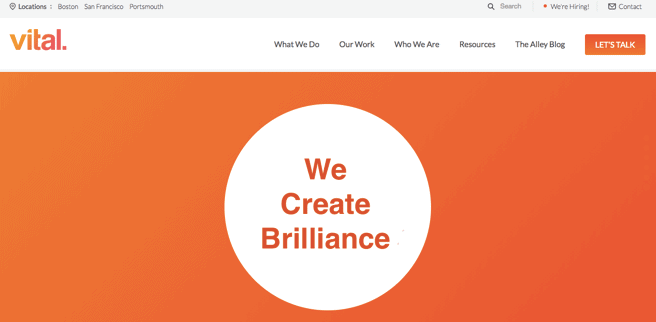
好的,現(xiàn)在想象一下如果這是 Vital 的廣告牌:

太棒了!這到底是什么意思?“我們創(chuàng)造輝煌”純粹是空談,根本沒有告訴訪客關(guān)于我們公司的任何信息。這意味著他們可能會離開我們的網(wǎng)站,這會影響我們的跳出率,對我們的 SEO 產(chǎn)生負(fù)面影響,這會影響我們的 Google 排名,等等。
如果有人明確知道他們需要一家能夠使用Magento構(gòu)建網(wǎng)站的公司,那么“我們創(chuàng)造輝煌”并不能告訴他們他們來對地方了。但是,“數(shù)字代理”以及我們網(wǎng)站設(shè)計(jì)子頁面底部的鏈接會告訴他們我們可能能夠幫助他們。
底線:您只有一秒鐘的時(shí)間來傳達(dá)您所做的事情。如果您說得不清楚,訪問者會點(diǎn)擊后退按鈕,并在搜索結(jié)果中找到其他人,他們會立即說出他們想看到的內(nèi)容。
主頁banner設(shè)計(jì)技巧
總而言之,在規(guī)劃主頁橫幅時(shí)請記住以下提示:
- 使用有吸引力的、真實(shí)的橫幅設(shè)計(jì),避免使用粗俗、虛假的圖像
- 標(biāo)題信息要清晰、簡單、直截了當(dāng)
- 包含尊重你的目標(biāo)和訪客需求的 CTA
- 尺寸確實(shí)很重要——特別是當(dāng)你想展示產(chǎn)品/服務(wù)部分時(shí)
- 除非你對品牌的理解達(dá)到蘋果的水平,否則不要使用旋轉(zhuǎn)橫幅
通過本文和我們的導(dǎo)航和頁眉設(shè)計(jì)博客,我們?nèi)娓攀隽四木W(wǎng)站應(yīng)該如何呈現(xiàn)在首屏之上。但這只是您主頁的一小部分!
作者:小藍(lán)
鏈接:http://www.beijingshangmencuiru.cn/content/174.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。

