響應式技術:用一套代碼適配所有設備,提高網站兼容性和開發效率

在這個數字化浪潮洶涌的時代,網頁技術的進步真是日新月異。響應式網頁技術,一個極為關鍵的理念,卻讓不少人對它的運作原理以及與自適應技術等類似技術的區別感到模糊不清。今天,我們就來詳細探討這個話題。
響應式技術的基本原理

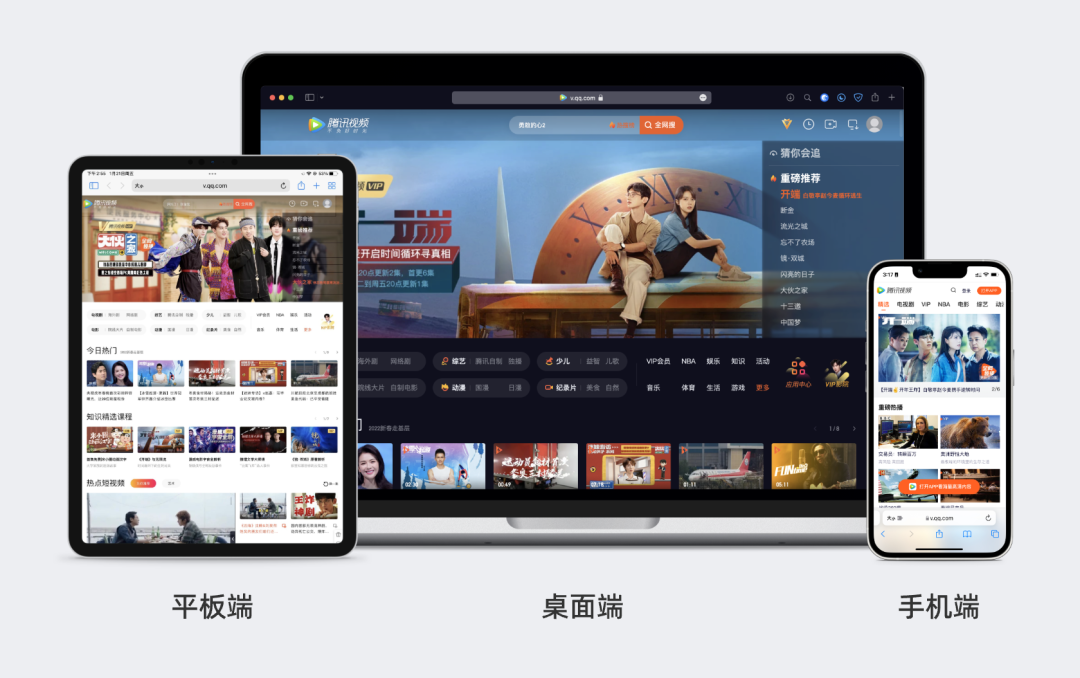
響應式技術使得網頁能夠根據分辨率和設備的不同自動調整其樣式和布局。近年來,隨著移動設備的普及,這項技術經歷了迅猛的發展。在全球范圍內,網頁開發者們廣泛采用了這一技術。以紐約的設計師為例,他們開發的網站即便在中國上海的觀眾通過不同的設備瀏覽,也能實現良好的自動調整效果。從使用者的角度來看,前端開發人員是這一技術的核心應用群體。
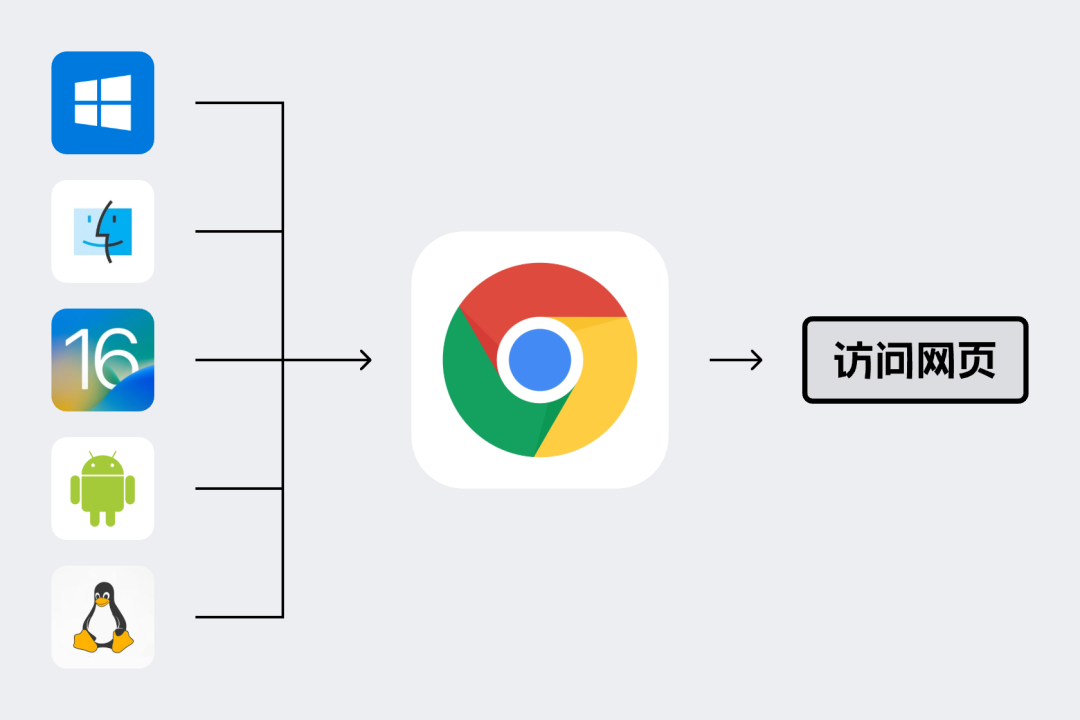
自動調整功能背后,是瀏覽器的運作機制在發揮作用。瀏覽器相當于網頁的操作系統,以Chrome為例,它的核心負責解析網頁的HTML文件等任務。因此,無論用戶使用的是Windows還是Mac等操作系統,響應式網頁的布局調整,主要是依據瀏覽器的視圖區域來進行的。

瀏覽器的特殊角色
瀏覽器,一種獨特的存在。比如,我們日常使用的Safari,在蘋果設備上廣泛流行。它并不隸屬于任何客戶端系統,比如在iOS系統里,它獨立于系統,遵循自己的規則。它能夠識別系統與設備類型,并提供了接口,使得網頁能夠讀取相關信息。

從數據來看,眾多研究指出,全球超過八成的網絡訪問都依賴于主流瀏覽器。因此,瀏覽器在網頁顯示中扮演著至關重要的角色。它能在各種屏幕分辨率的設備上,依據自身的邏輯和規則,將網頁呈現出來。這就像顧客在多家電器店購買同一品牌的電視(網頁),盡管店鋪(設備)各異,但電視(網頁)依然能通過接收來自家電賣場(瀏覽器)的調整信號,實現適配。
自適應模式的特點
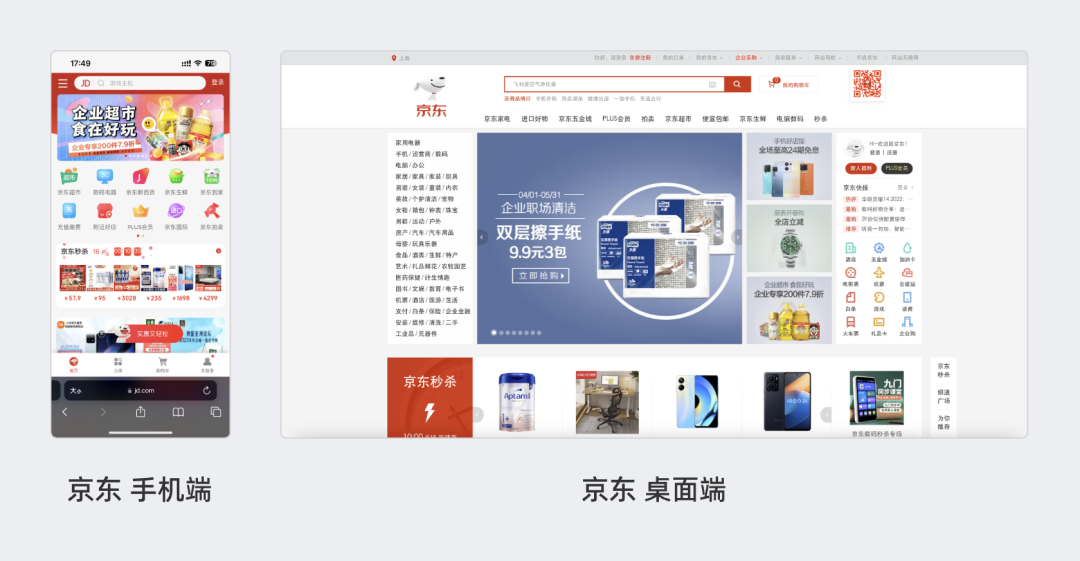
自適應模式,作為一種網頁適配手段,常被大型門戶網站所采用。以淘寶為例,作為一家大型的購物平臺,它針對桌面端和移動端分別設計了不同的規格。追溯歷史,早在多年前,眾多大型網站就已開始運用自適應模式。
自適應模式主要依據獲取到的設備類型向用戶推送相應的網頁版本。然而,這種模式在區分網頁規格方面不夠精細。實際上,當用戶在平板上操作時,可能會遇到介于桌面端和移動端之間的顯示問題,表現不佳。這是因為自適應模式并未像響應式網頁那樣,細致地根據瀏覽器視圖區域進行連續、動態的適配。

響應式網頁適配的關鍵依據

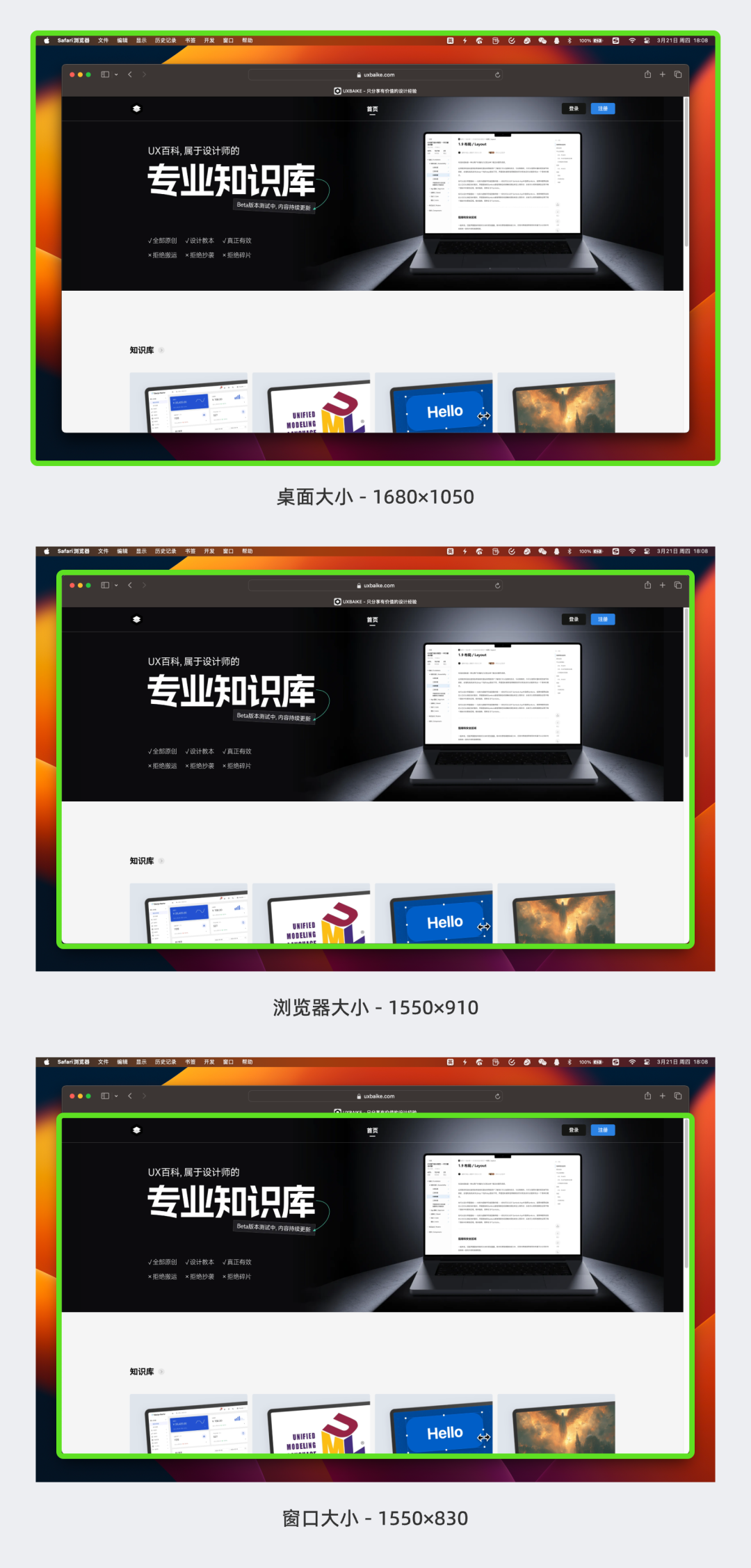
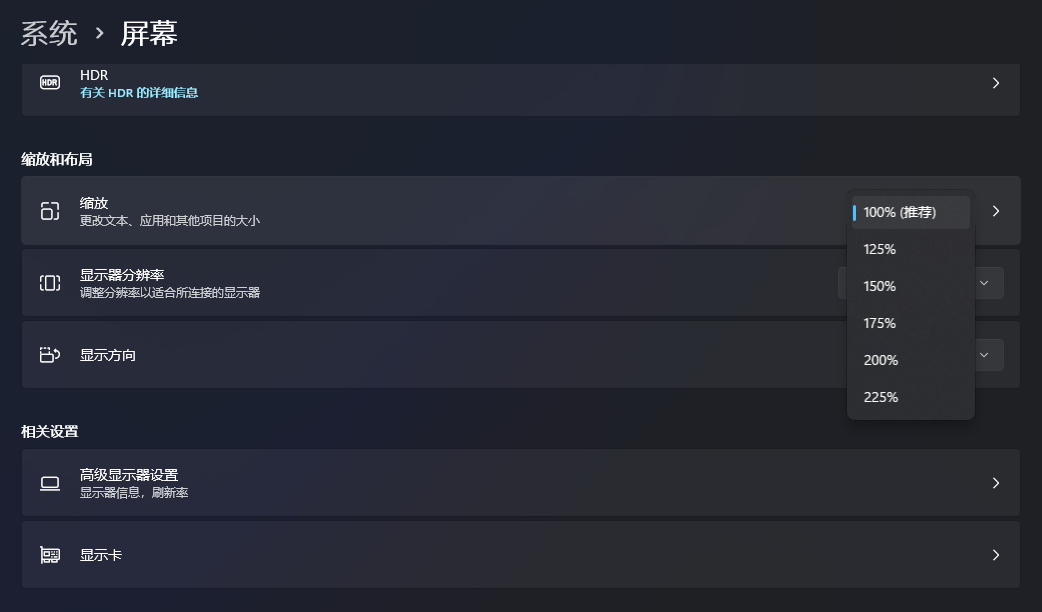
在適配過程中,響應式網頁僅重視瀏覽器視圖區域這一核心因素。比如,若用戶在Windows系統上將屏幕分辨率調得極高,同時將系統放大效果設置為150%,響應式網頁卻不會因這些系統層面的變動而改變。它始終專注于瀏覽器視圖區域的大小。
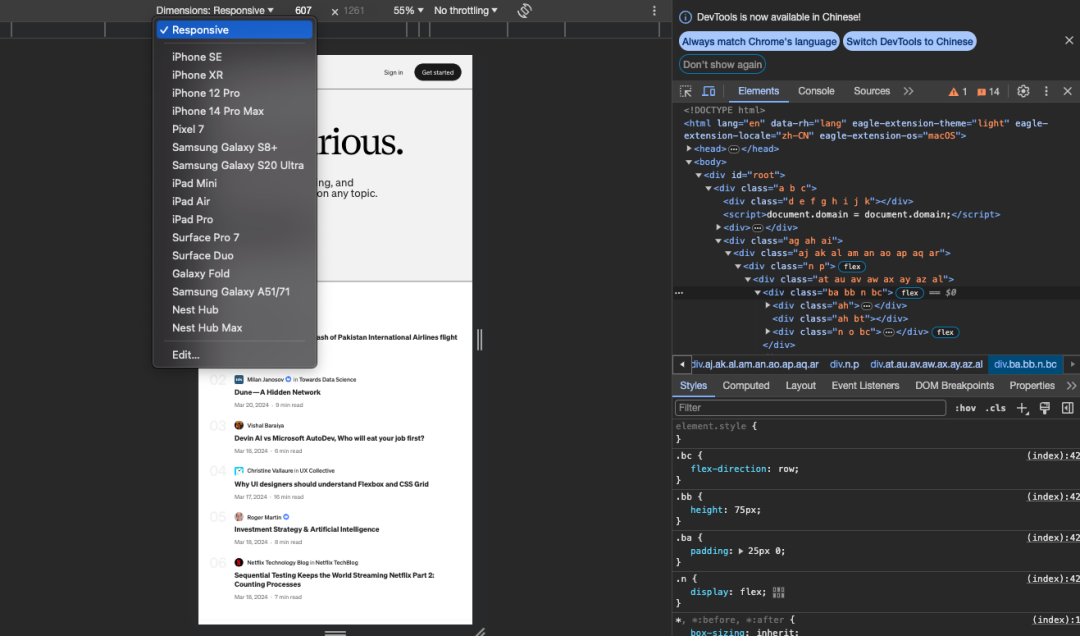
開發者們普遍反映,這種做法的好處在于檢測頁面變得異常便捷。他們無需頻繁切換設備來觀察響應效果,只需在開發環境中簡單拖動和調整瀏覽器寬度即可。這樣的操作不僅大幅降低了時間和人力成本,還能迅速找到并解決布局問題。

B端領域的應用現狀
B端市場呈現出獨有的態勢。多數項目僅部分支持響應式設計,有的甚至放棄了移動端的適配。即便觸及到移動端,也多采用自適應的混合模式。這或許是因為開發者針對B端項目的用戶特性有所考量。比如,某些企業內部管理系統,用戶多在辦公電腦環境中使用。
數據顯示,B端項目中僅有大約30%能夠實現良好的響應式移動端適配。這一現象揭示了B端與C端在網頁適配技術應用方面存在顯著差異。這種差異的形成,自然與成本、用戶需求習慣等多種因素有關。而且,B端項目在功能實現上投入更多,對于頁面美觀和不同設備的適配性,有時不得不做出一定的妥協。

uxbaike知識庫的意義
uxbaike知識庫的問世意義重大。它將重新整理涵蓋響應式、移動端等眾多領域的適配規則。旨在整合更為細致、全面的知識內容。這將有助于進一步規范和指導網頁的開發工作。

未來,將有越來越多的開發者與學習者在此汲取知識。例如,那些正在學習前端開發的大學生,他們能夠獲得全面且前沿的,涵蓋各平臺適配的資訊。隨著技術的進步,這個知識庫將持續更新,不斷完善,為網頁技術的持續發展作出更大貢獻。
大家是否曾在某些設備上上網時,發現網頁顯示效果不佳?歡迎在評論區留言交流,同時也希望大家能點贊并轉發這篇文章。

作者:小藍
鏈接:http://www.beijingshangmencuiru.cn/content/4218.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。







