為什么這位開發(fā)者對(duì)HTML、CSS和JavaScript情有獨(dú)鐘?揭秘最小能力原則的魅力

Web開發(fā)領(lǐng)域,開發(fā)者們一直關(guān)注著哪種技術(shù)應(yīng)當(dāng)優(yōu)先采用。這不僅僅影響系統(tǒng)性能和用戶感受,還緊密關(guān)聯(lián)到行業(yè)標(biāo)準(zhǔn)。這個(gè)議題涉及眾多技術(shù)選擇的權(quán)衡和深思熟慮。
HTML優(yōu)先原則
Web開發(fā)中,HTML扮演著基石的角色。小趙,北京一家小創(chuàng)業(yè)公司的開發(fā)者,在接手新網(wǎng)頁項(xiàng)目時(shí),首先會(huì)想到使用HTML來規(guī)劃布局。這是因?yàn)闉g覽器原生就支持HTML。舉例來說,制作新聞網(wǎng)頁時(shí),通過HTML輕松快速地完成標(biāo)題、段落等內(nèi)容的布局,為后續(xù)的開發(fā)打下堅(jiān)實(shí)的基礎(chǔ)。此外,結(jié)構(gòu)清晰的HTML網(wǎng)頁更容易被搜索引擎捕捉,有助于提高網(wǎng)站流量。同時(shí),HTML在提升網(wǎng)頁可訪問性方面具有天然優(yōu)勢(shì)。例如,屏幕閱讀器能夠準(zhǔn)確識(shí)別HTML元素,這極大地便利了視障人士瀏覽網(wǎng)頁。

HTML構(gòu)成了網(wǎng)絡(luò)內(nèi)容的基礎(chǔ),眾多知名企業(yè),比如谷歌,它們的首頁設(shè)計(jì)也主要依賴HTML。這種語言的標(biāo)簽功能強(qiáng)大,能有效地展示網(wǎng)頁的結(jié)構(gòu)。在那些必須遵循無障礙化標(biāo)準(zhǔn)的項(xiàng)目中,HTML顯得尤為重要。遵循這些標(biāo)準(zhǔn),可以讓包括殘疾人在內(nèi)的更多用戶順暢地使用網(wǎng)絡(luò)服務(wù)。
input {
appearance: none;
position: relative;
display: inline-block;
background: lightgrey;
height: 1.65rem;
width: 2.75rem;
vertical-align: middle;
border-radius: 2rem;
box-shadow: 0px 1px 3px #0003 inset;
transition: 0.25s linear background;
}
input::before {
content: "";
display: block;
width: 1.25rem;
height: 1.25rem;
background: #fff;
border-radius: 1.2rem;
position: absolute;
top: 0.2rem;
left: 0.2rem;
box-shadow: 0px 1px 3px #0003;
transition: 0.25s linear transform;
transform: translateX(0rem);
}
CSS補(bǔ)充增強(qiáng)

:checked {
background: green;
}
:checked::before {
transform: translateX(1rem);
}
HTML構(gòu)建好網(wǎng)頁結(jié)構(gòu)后,CSS便登場(chǎng)亮相。在上海的某家時(shí)尚內(nèi)容公司,網(wǎng)頁設(shè)計(jì)師會(huì)運(yùn)用CSS來美化網(wǎng)頁。比如,要改變網(wǎng)頁上某段文字的樣式,CSS可以輕松調(diào)整字體顏色、大小和布局。這些功能瀏覽器本身就能直接支持。因此,CSS的樣式呈現(xiàn)效果相當(dāng)出色。而且,它還能顯著提升用戶體驗(yàn)。利用CSS設(shè)定樣式,可以確保頁面元素在不同設(shè)備上保持一致的外觀和感受。

CSS在應(yīng)對(duì)響應(yīng)式設(shè)計(jì)這類問題時(shí),展現(xiàn)出了強(qiáng)大的功能。它能依據(jù)不同設(shè)備的屏幕尺寸自動(dòng)調(diào)整布局。比如,在桌面瀏覽器上橫向排列的導(dǎo)航欄,在手機(jī)上就能變?yōu)榭v向布局。此外,CSS的樣式表還能被緩存,這樣的特性進(jìn)一步提升了網(wǎng)頁的加載速度。

JavaScript的后置選擇
input:focus {
outline: none;
}
input:focus-visible {
outline: 2px solid dodgerblue;
outline-offset: 2px;
}
JavaScript功能確實(shí)強(qiáng)大,但使用時(shí)需謹(jǐn)慎。深圳一家互聯(lián)網(wǎng)金融企業(yè)的開發(fā)人員老馬表示,JavaScript并非所有功能實(shí)現(xiàn)的首選。盡管它能處理復(fù)雜的交互邏輯,如表單驗(yàn)證,若缺少JavaScript驗(yàn)證,用戶可能輸入錯(cuò)誤的賬戶信息。然而,過度使用JavaScript會(huì)降低網(wǎng)頁性能。在所有場(chǎng)景中,尤其是在可訪問性方面,JavaScript并不總是優(yōu)于HTML和CSS。比如,某些搜索引擎可能難以識(shí)別JavaScript渲染的內(nèi)容。

input:focus {
outline-color: transparent;
}
做動(dòng)畫效果時(shí),大家通常最先想到的是JavaScript。不過,現(xiàn)在CSS3的很多特性也能實(shí)現(xiàn)基礎(chǔ)的動(dòng)畫,而且可能比JavaScript更高效。對(duì)于只想要簡(jiǎn)單視覺效果的網(wǎng)站小項(xiàng)目來說,JavaScript的復(fù)雜代碼往往并非必需。
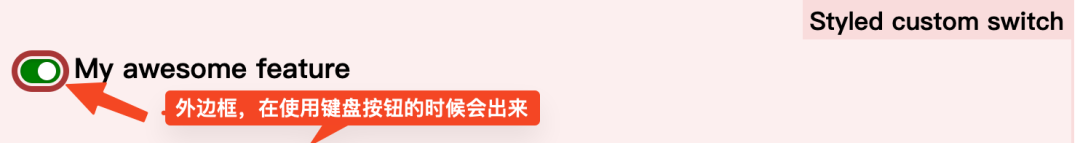
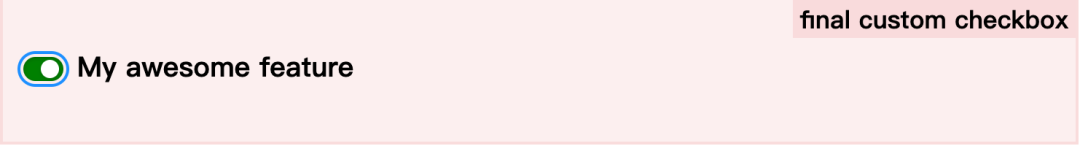
自定義開關(guān)實(shí)現(xiàn)示例
自定義開關(guān)是常見功能之一。在開發(fā)中型電商公司網(wǎng)頁時(shí),若要實(shí)現(xiàn)商品顯示與否的開關(guān)功能,僅使用HTML和CSS即可實(shí)現(xiàn)外觀效果。比如,通過HTML的input元素類型和CSS的偽類選擇器調(diào)整樣式。只有在需要與后臺(tái)數(shù)據(jù)庫交互或進(jìn)行復(fù)雜邏輯驗(yàn)證時(shí),才需考慮加入JavaScript。先利用原生功能構(gòu)建基礎(chǔ)功能,既能提升用戶體驗(yàn),又能提高開發(fā)效率。
Bootstrap
Tailwind CSS
Foundation
Bulma
Skeleton
從用戶感受來看,僅用HTML和CSS制作的開關(guān),用戶可以迅速明白其功能,操作起來也不會(huì)感到任何延遲或卡頓。即便是在網(wǎng)絡(luò)信號(hào)較弱的情況下,開關(guān)的界面也能正常顯示。但若JavaScript代碼過于繁重,在網(wǎng)絡(luò)不佳時(shí),可能會(huì)出現(xiàn)無法加載的情況。

特殊HTML元素與CSS效果處理
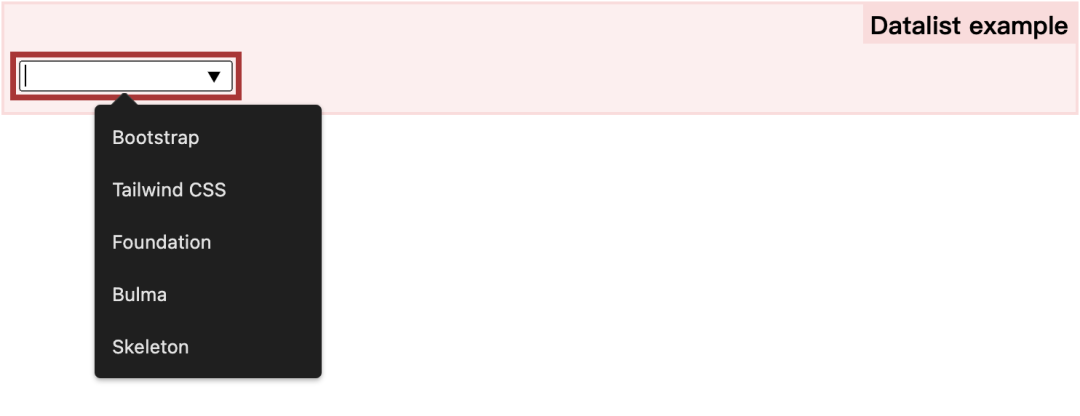
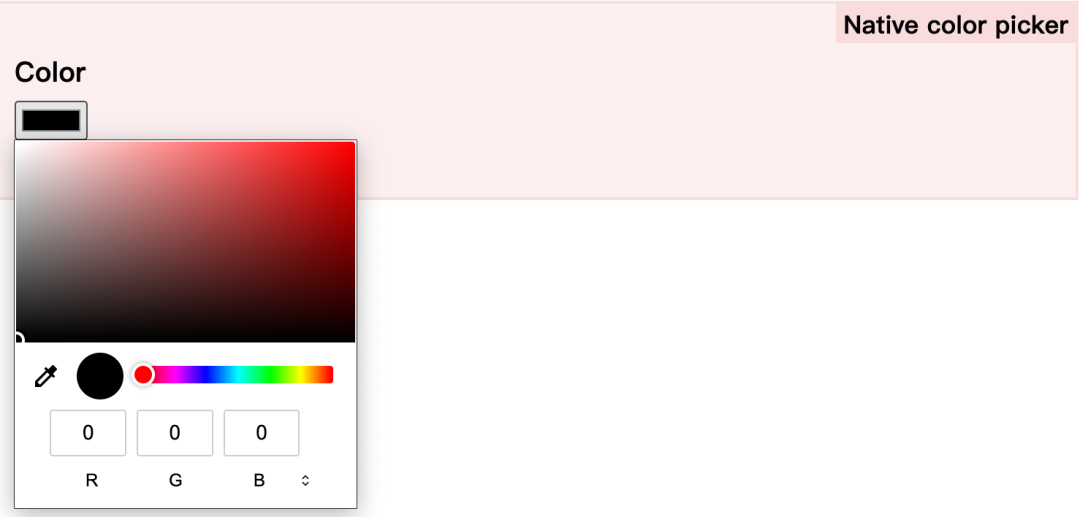
Web開發(fā)領(lǐng)域存在眾多具有特定功能和表現(xiàn)的HTML元素。其中,datalist元素尤為出色。例如,在一家在線教育公司的課程搜索框中,運(yùn)用此元素,用戶輸入課程名稱關(guān)鍵詞后,即可直接顯示相關(guān)課程建議。相較安裝復(fù)雜的自動(dòng)輸入建議框架,這種方法不僅節(jié)省資源,而且開發(fā)成本較低。此外,原生實(shí)現(xiàn)方式更不易出現(xiàn)兼容性問題。又如,將CSS中外邊框顏色設(shè)為透明而非隱藏外邊框,這種處理方式使得加拿大的一家設(shè)計(jì)工作室在網(wǎng)頁圖片展示框設(shè)計(jì)中,確保了頁面在不同設(shè)備上顯示效果的一致性和美觀性。

我們需要認(rèn)真對(duì)待HTML中特殊元素的限制性。比如,替換內(nèi)容元素不能包含偽元素,開發(fā)者需理解這一特性的原因,并在開發(fā)時(shí)妥善規(guī)避由此可能引發(fā)的問題。
My accordion
My accordion content

新元素與功能規(guī)范化進(jìn)程
My accordion
My accordion content
新元素持續(xù)優(yōu)化Web開發(fā)環(huán)境。selectlist元素顯著增強(qiáng)了選擇框的樣式定制能力。若開發(fā)團(tuán)隊(duì)需構(gòu)建后臺(tái)權(quán)限選擇下拉框,該元素可兼顧原生功能,并實(shí)現(xiàn)多樣化樣式設(shè)置。盡管業(yè)界正努力革新,推動(dòng)無需JavaScript控制對(duì)話框顯示的技術(shù),但這一進(jìn)程尚未全面標(biāo)準(zhǔn)化和落實(shí)。例如,在企業(yè)內(nèi)部Web管理系統(tǒng)中,若對(duì)話框顯示未完全遵循新規(guī)范,可能會(huì)出現(xiàn)樣式雜亂或交互異常的問題。

在使用這些新穎的理論和要素時(shí),我們還需留意瀏覽器的兼容性。比如,Top layer這樣的新功能在眾多現(xiàn)代瀏覽器上已得到支持,但可能在某些較舊的瀏覽器版本中,相關(guān)對(duì)話框無法正常展示。
summary::marker {
font-size: 1.5em;
content: "";
}
[open] summary::marker {
font-size: 1.5em;
content: "";
}
我想了解一下,各位在進(jìn)行Web開發(fā)時(shí),對(duì)HTML和CSS的運(yùn)用頻率是怎樣的?期待大家的點(diǎn)贊、轉(zhuǎn)發(fā)和留言。

作者:小藍(lán)
鏈接:http://www.beijingshangmencuiru.cn/content/6785.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。







